分享一下我个人截至目前的代码/科研学习全栈。
Zoetero

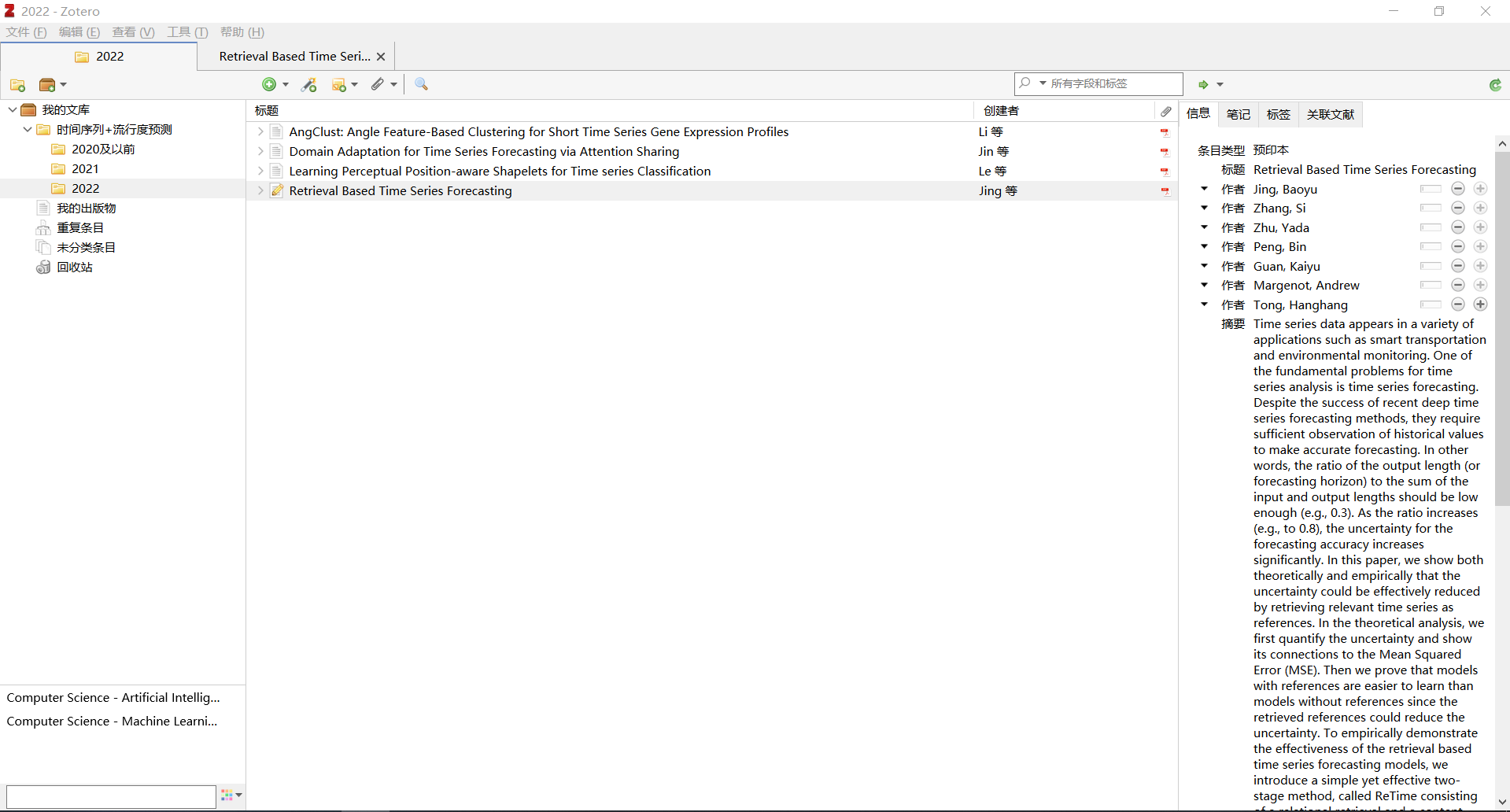
经典文献管理器。能够自动导入文献,标记文献的年份、作者、摘要等信息,还有很多插件可以安装。装上PDF Translate插件后可以直接当PDF阅读器来用,基本的功能都有,翻译也很精准。


优势:
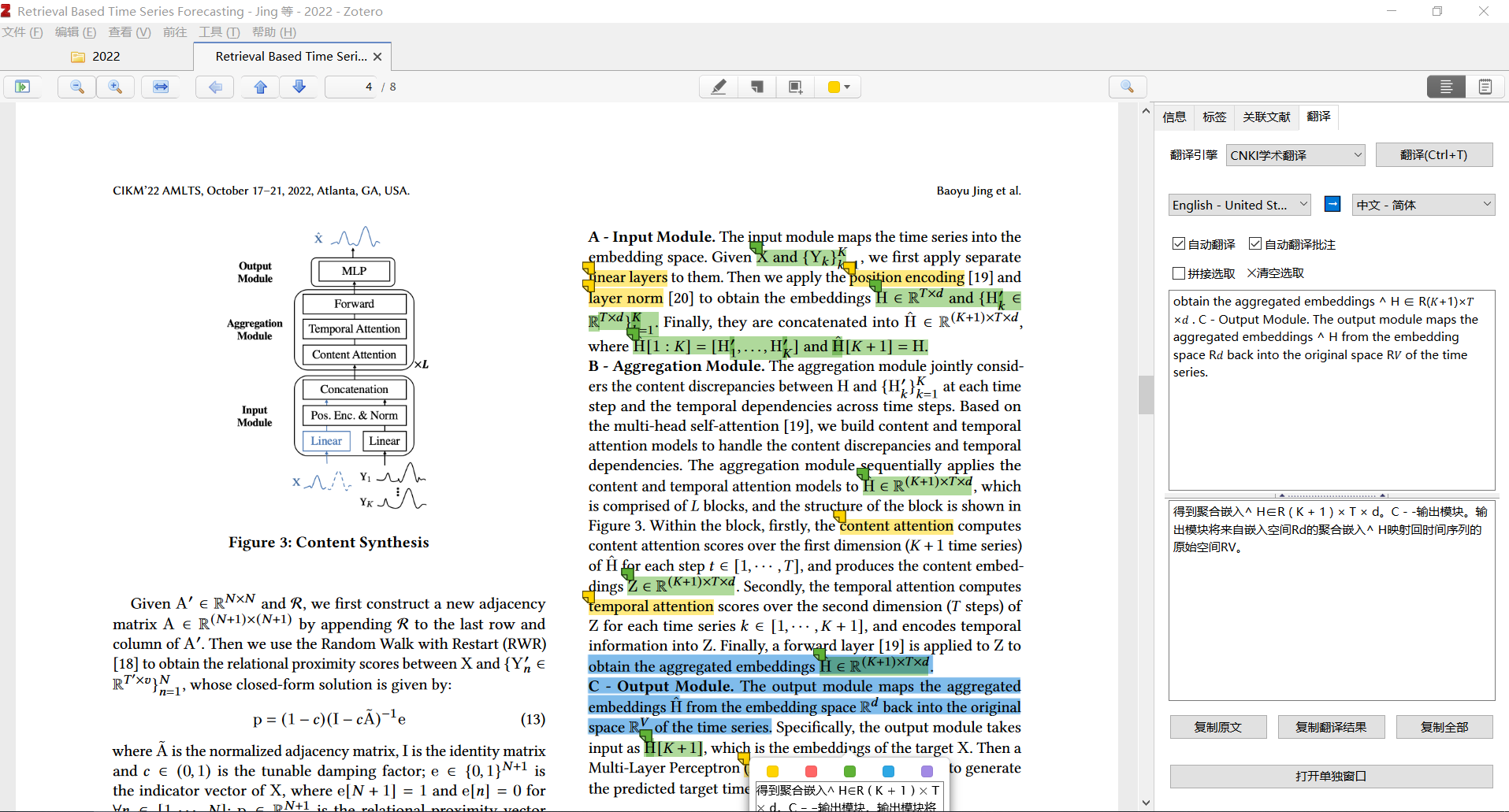
-
导入文献快捷方便
-
PDF阅读功能基本完善
-
可以安装插件来填补自己需要的功能
缺点:
-
无法编辑PDF,如截取图片、移动文字等。最多只能对PDF做出标记
Papers With Code

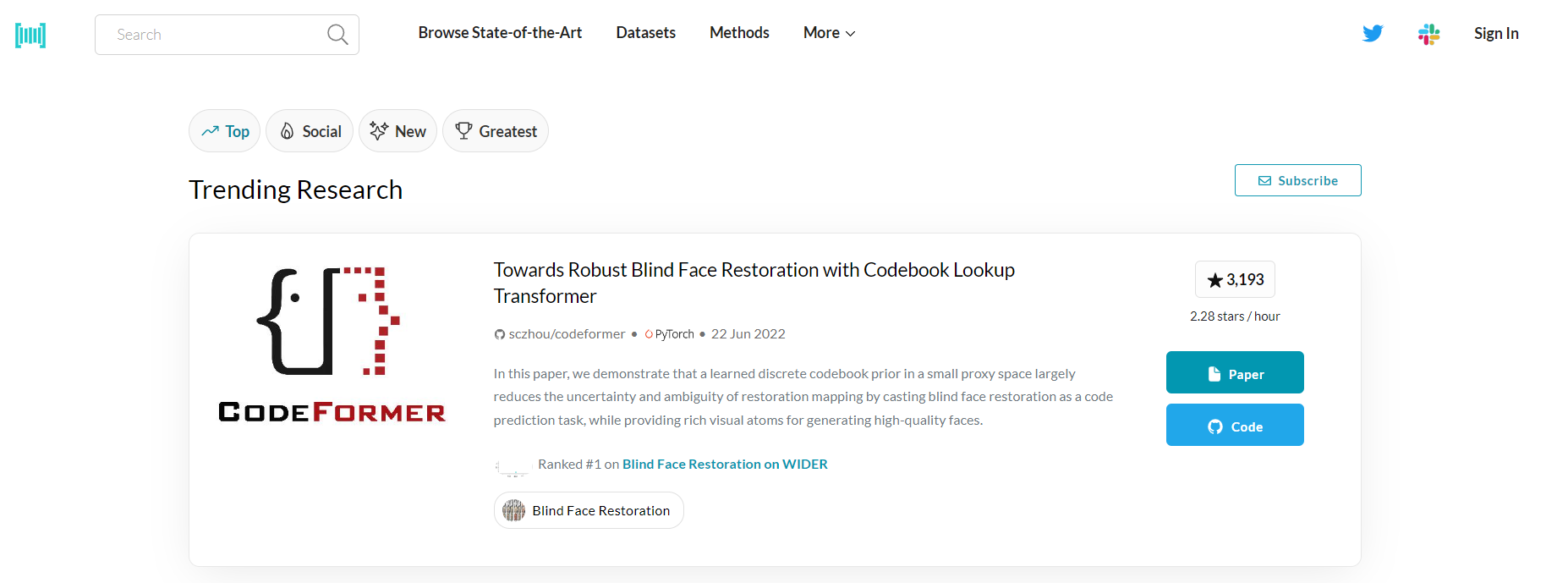
和arxiv有合作的网站,大型会议和期刊中文章的代码(作者原意主动公开的)基本都有收录。如果在这上面找不到,说明作者真没公开代码。


优势:
-
收录大量文章、代码和数据集
-
还收录了非作者的代码实现、数据运行效果等
-
界面简介好看
缺点:
-
无。永远的神,这上面都找不到代码的话就别找了
官网:https://paperswithcode.com/
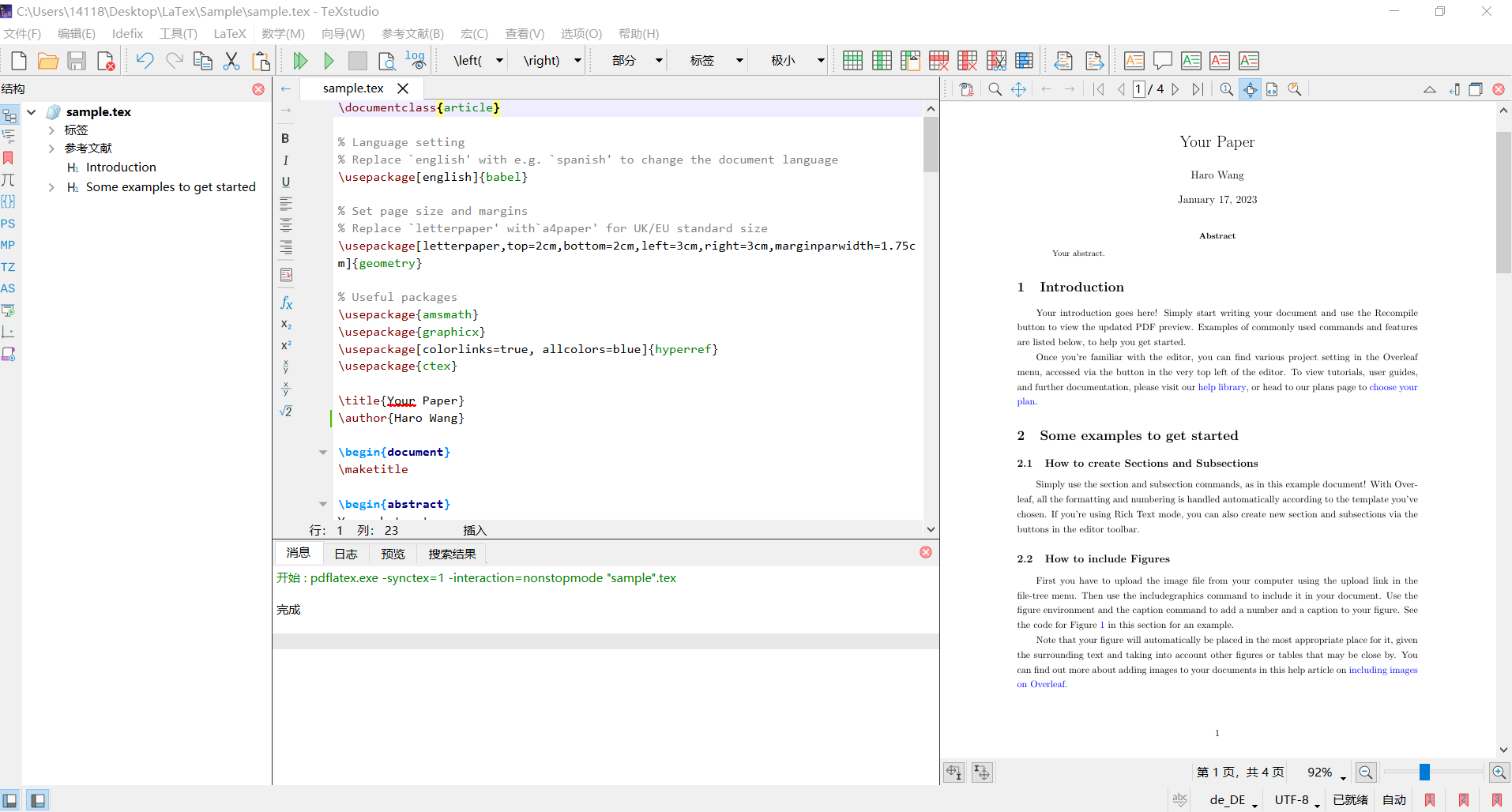
TexStudio
一般写Latex有两种方式:TexLive和TexStudio。其中Texlive适用的平台更广,Windows、Mac和Linux都能用,编译方式更直观,可以嵌到VS Code里。但问题是配环境有点复杂,所以我偷懒选择使用TexStudio。

优势:
-
不用配环境,即装即用
-
比较稳定,适用于绝大多数Latex模板
-
可以自定义编译链
-
边栏有书写提示,查起来很方便
缺点:
-
不是很轻量级
-
上手慢(Latex通病)
其实个人感觉如果不是论文写作,用Word就足够了,但很多会议期刊只提供Latex模板,所以学习用Latex还是很有必要的。而且不得不说,Latex写出来的东西确实美观。
官网:LaTex
Typora

相当轻量级的MarkDown编辑器。用MarkDown主要是减少因排版和字体耽误的精力和时间,MarkDown本身也支持HTML、数学公式、各类代码的内嵌,足够应付写作需求。标准的Github项目都要求有一个ReadMe.md,所以很有必要学习一下MarkDown的写法。
在诸多MarkDown编辑器里,Typora是用的最广的一个,甚至这篇文章也是用Typora写出来的。
优势:
-
轻量级,上手快,默认自动保存
-
可以下载主题,甚至修改主题文件的CSS实现自定义主题
-
支持导出为PDF、HTML、Word等
缺点:
-
最新版本的Typora是收费的,因此需要操作一下,下载老版本的Typora并禁止更新
Markdown入门指南【我为什么要推荐你学习Markdown?】
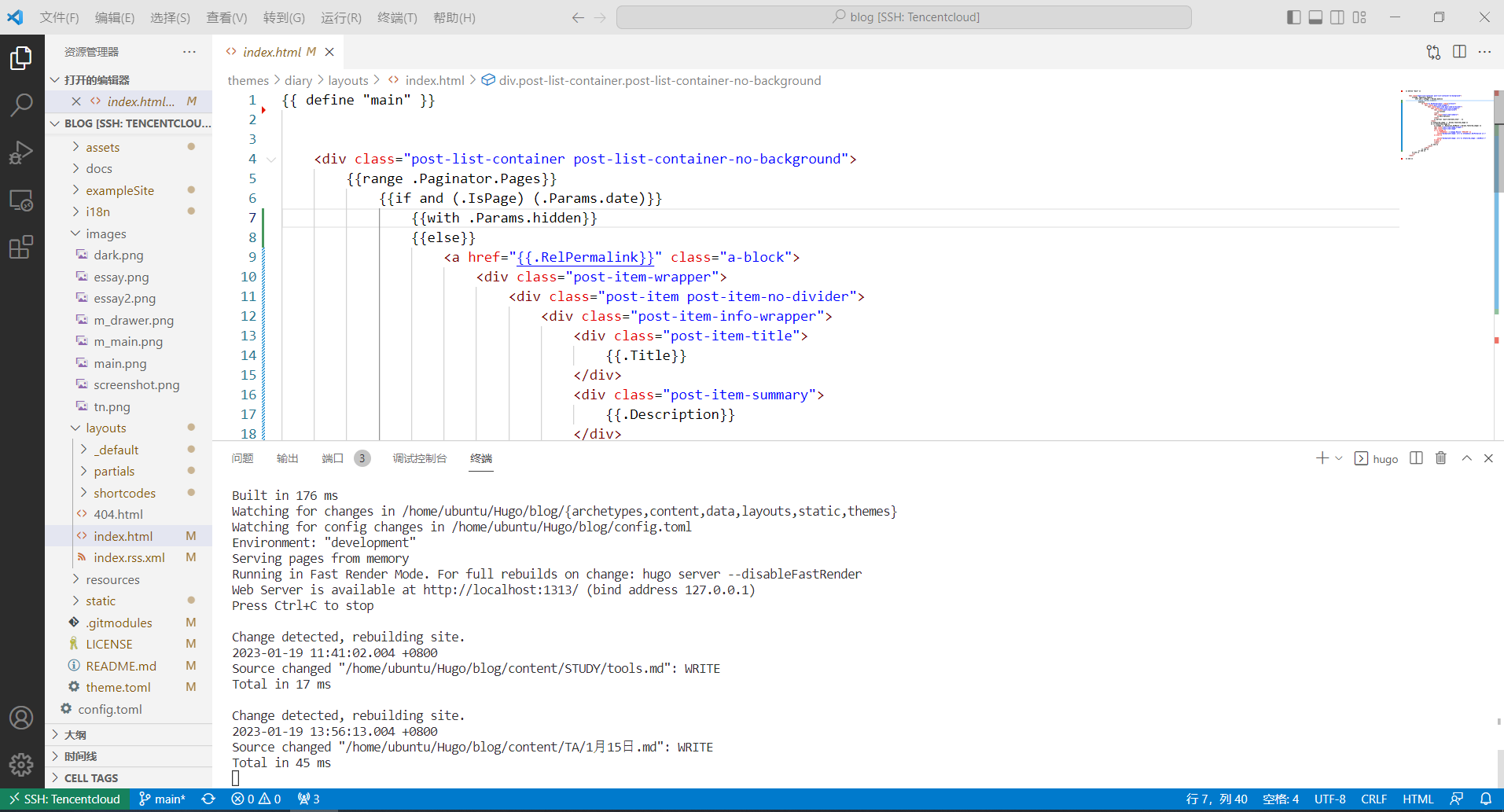
VS Code

不用过多介绍了,常规程序员的第一选择,适用于几乎所有语言和环境,伴随着微软收购Github,感觉未来甚至会成为教学级的开发工具。对于初学者来说,老师可能推荐用 Codeblocks 写C++、用PyCharm 写Python等等,可能会认为写不同语言要用不同的软件,但其实只要一个 VSCode 就可以了。
当然这个也是比较主观的东西,也可以用Sublime或者其他的IDE去实现你的代码,但VSCode绝对是最方便、使用也最广泛的工具之一,你可以在各大论坛和视频网站查找相关的经验和bug,也可以找到很多有意思的VSCode扩展插件,生态还是挺给力的。

优势:
-
UI简洁好看
-
生态相当完善。教程多、拓展多、讨论多
-
支持几乎所有语言
-
基本任何默认设置(如字体、图标、高亮命令等)都可以自定义
-
功能强大。难以一句话概括
缺点:
-
第一次配置时会有点麻烦。熟练了以后就离不开了
都说到这里了,推荐几个我个人比较喜欢的插件。常规的编程用插件(如C++ extension pack、Python等)和必备的插件(Chinese Language、Remote SSH等)就不再介绍了
-
Code Runner。方便初学者跑代码的插件,对于常见的C++、Java、Python等,点击右上角的箭头就可以运行代码了
-
comment anchors。帮助分类注释
-
Tabline。自动补全代码
-
drawio。在VSCode里画UML类图
-
Markdown Preview Enhanced。在VSCode里预览.md
官网:https://code.visualstudio.com/
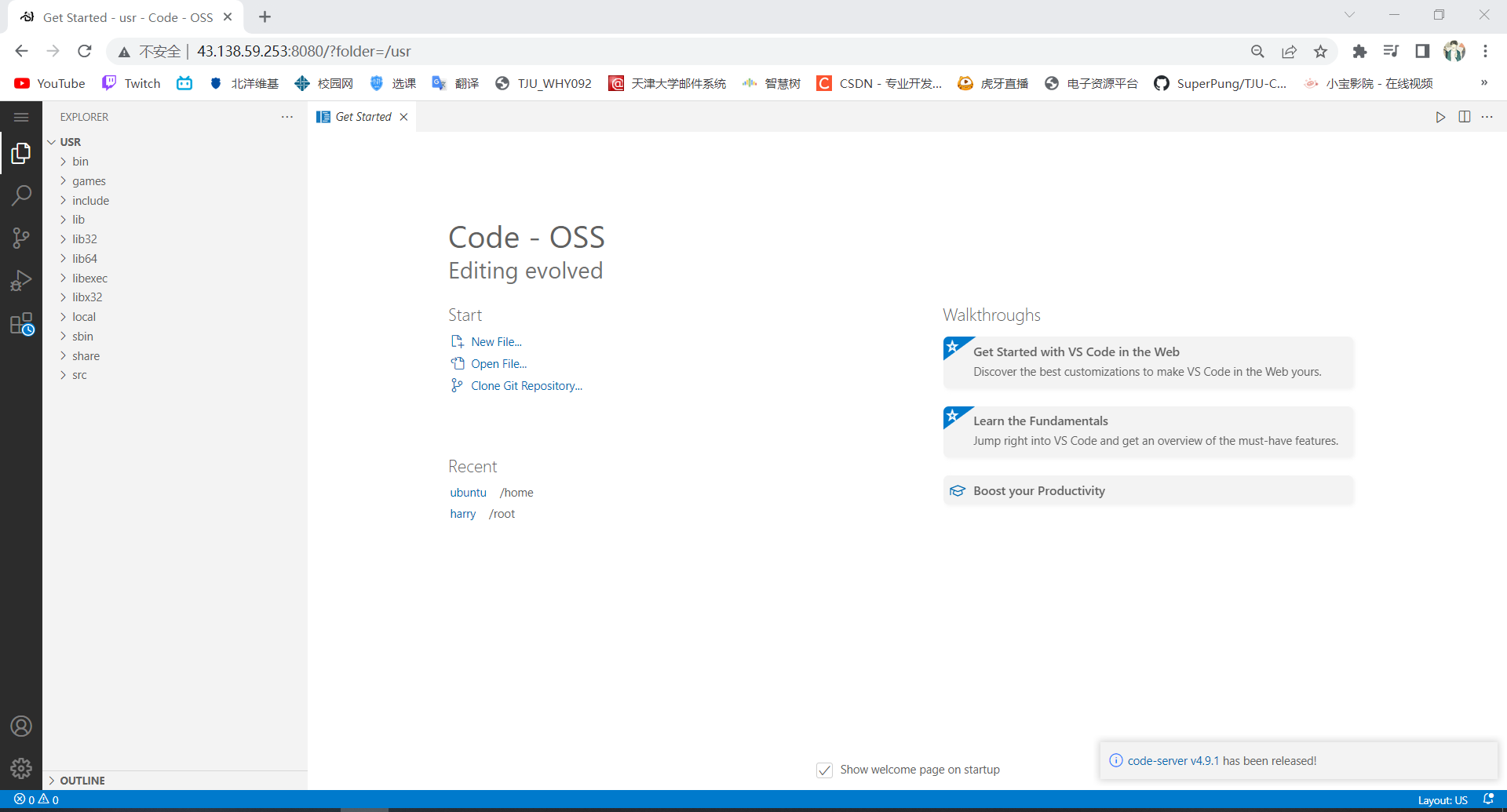
再介绍一个跟VSCode有点关系的小工具。如果你突发奇想,想在手机或者IPAD上使用VSCode,并且省去繁琐的配置环境和迁移文件过程,应该怎样做呢?你可以使用Code-Server。

这是一个在浏览器端实现VSCode功能的小工具,前提是要有一个公网IP和一台不关机的计算机,因此可能需要租用一个服务器。在服务器上配置好后,你可以在浏览器中打开相应的ip地址,借助你设定的端口进入一个与VSCode前端基本一致的界面,并和使用VSCode一样在服务器中运行命令。这样,不只是你的IPAD,七大姑八大姨的手机都能通过某个ip地址看到并运行你写的代码啦
官网:https://github.com/coder/code-server
WSL
从大二开始,总有莫名其妙的课程要用到Linux环境,而大家的电脑又基本是Windows,需要装虚拟机。
一开始老师和认识的大佬都推荐VMware,这个软件支持各种操作系统,只需要备好相关的镜像文件就可以了,确实适合当年轻人的第一个Linux。但无奈启动太慢,文件传输费劲,而且对我这种用惯了VSCode的人来说,对着Ubuntu原生的桌面和文本编辑器编程属实折磨,而想要用VSCode打开VMware的虚拟机,要么是用SSH连,要么是在虚拟机内装个VScode。总而言之就是比较麻烦。
因此后来选择用Windows官方给的虚拟机WSL。WSL相当于用不同的操作系统打开同一台机子,不需要单独启动,不需要文件传输,不需要额外配置环境,VSCode还能一秒直连,相当方便了。

优势:
-
方便。不用单独开机,不用传输文件,不用额外配置环境
-
硬件配置更好
-
VSCode兼容
缺点:
-
换操作系统版本不太方便
-
需要挪出C盘(挺占地方的)
-
没有可视化桌面,只能在终端运行命令
官网:Windows Subsystem for Linux Documentation
教程:史上最全的WSL安装教程
Anaconda

Python的必备环境管理器,自带一大堆安装好的工具包,迅速切换Python环境,方便跑老代码。
这个倒不是必须,但是有了会更好。未来如果要与别人合用一个机器时,为了避免两个人的环境混乱也是要用conda的。不是太难,知道几个简单的命令就可以了。
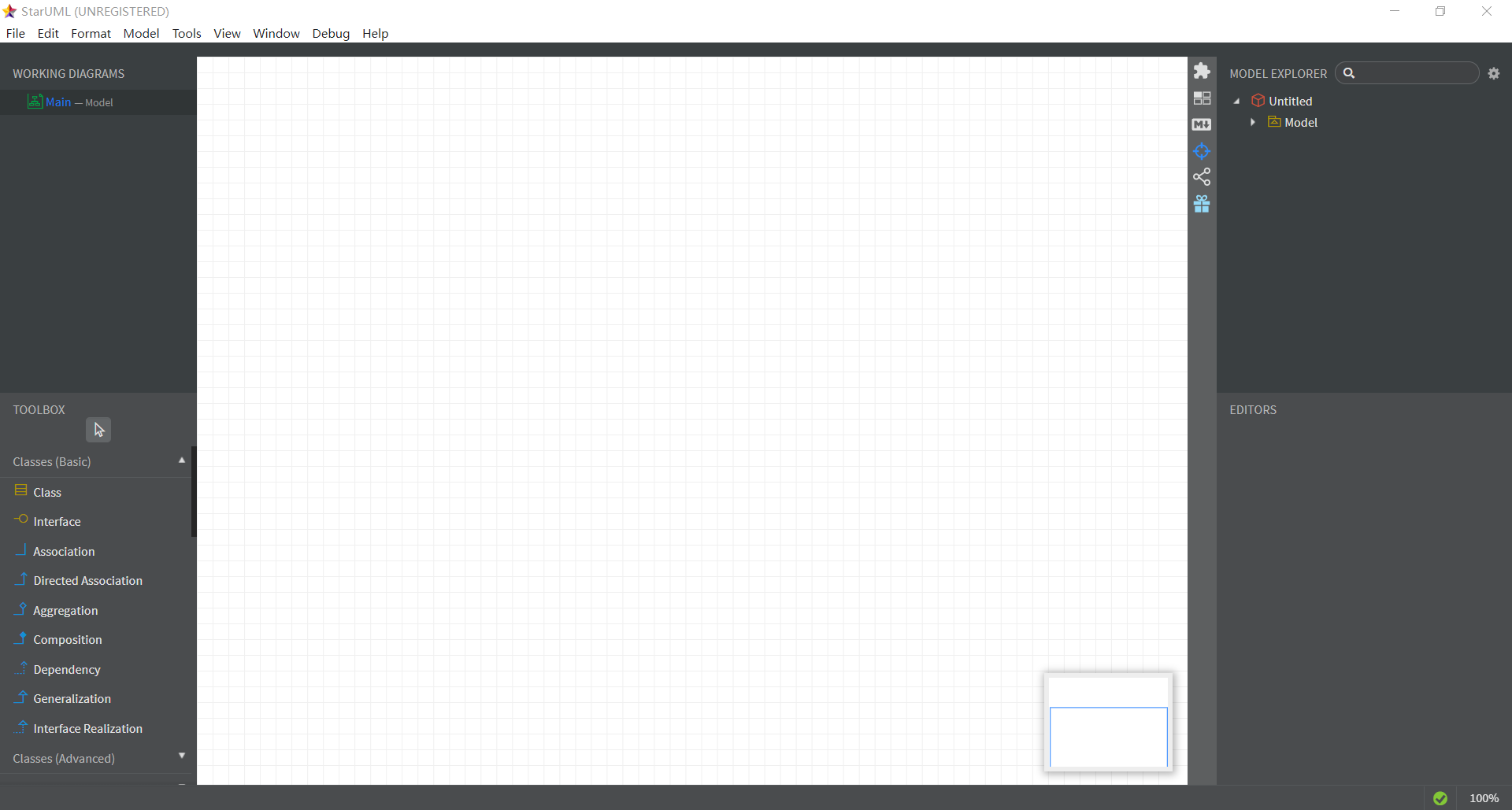
StarUML

好用的UML类图工具,支持所有常见的类图绘画。虽然收费,免费版足够用。
也有一定的插件可供使用,还支持Markdown的导入,画的时候会自动纠正错误。

优势:
-
比较专业,要严格按照UML图的定义去画
-
支持所有UML图
-
虽然收费,但免费版够用
缺点:
-
收费
-
除UML外的其他图形较少,不适合除UML外的其他图形绘制
Git/Github

大名鼎鼎的Github,这个没有啥推荐不推荐的了,属于是必备工具,无替代品。